Keep calm! Here we are with the top 12 tools for web designers in 2019. Web designers are basically working to create an interactive web design for the website. Thus, if the designs are attractive, then your website will be much engaged than that of before.
In common words, we say! Website design uses better and powerful tools for being more committed.
Hence, we have been putting an eye on the design world this year. And put together my views for the same. However, the views contain few of the tools as desktop programs. And others as SaaS apps or the browser tools. Now, let’s have a look at the tools, which are illustrated below.
Thus, this is what we are elaborating here! Keep reading…
Tools for Web Designers
Feel free to move along with the tools. Before that, we must know what do they do? They do increase the work flow and much more for web design.
However, web design contains many skills. And the topics in the production or maintenance of a website. Working along with this web design world moves much faster. And that’s why it always arrives with new tools.
Now let’s begin to learn about the tools in detail as follows:
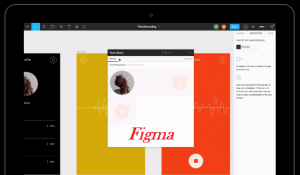
1: Figma

Well, when you come to digital prototyping, you may select a lot from this tool. Many designers prefer to start with paper for wireframing. After that, forward those ideas into software for digital prototypes. Often, if you like to do the whole process digitally. Then have a look at Figma.
However, this is a powerful prototyping tool that supports every stage of the design process. Along with the cooperation team members. Thus, here you are able to share designs, upload mockups, and even export CSS right inside the program.
Similarly, this allows you to design, prototype and gather feedback from other designers in real time.
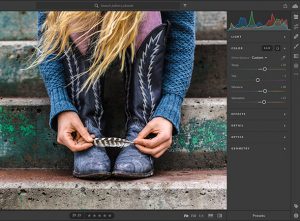
2: Adobe XD

This is a design software developed and published by Adobe Systems. Somehow, it supports vector design, wireframing, and creating simple interactive click-through prototypes. And the most important fact is, it is the latest design program from Adobe’s HQ.
However, this was built as powerful as photoshop. Hence, it is made and designed for prototyping mockup design. Thus, from the past year, it has built into a powerhouse for digital designers. Who wanted a mix of photoshop and illustrator in common.
Often, the XD has still not caught up to sketch. But it’s certainly growing and it has a very dedicated team of this program. Finally, it’s something that you need to try at least once in 2018.
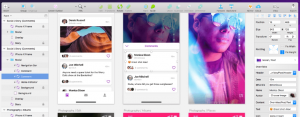
3: Sketch App

Here is the biggest competitor of Adobe in the designing world named Sketch. For many years everyone used Photoshop for mockups because of its easiest nature.
Sketch App is the most popular program you have used ever. It is cheaper than all other Adobe products. And you may get this App free for a time. Unlike the monthly subscription requirements to Adobe.
However, it is a Bohemian Coding’s vector UI design tool. Often, it is a huge open source community with designers. Who release their plugins for the software. Thus, this makes it easy for the use, expand, and structure any type of design work.
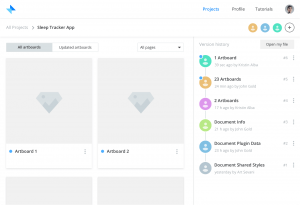
4: Plant Version Control

Coders are using Plant Version Control for years and Git is a lifesaver in the Dev community. However, the designer does not have any alternatives for version control.
The Plant Version is a modern solution. Hence, by the use of this, you can manage your files with a solid backend with full GUI control over everything you wish. It too has the biggest discourage and that is the command line.
But along with the plant version control. You use a GUI, which is better for non-coders. This version control even offers a free plan. However, you may test it out just to see if it would work for you. Well anyone can save his/her time by running on this platform version.
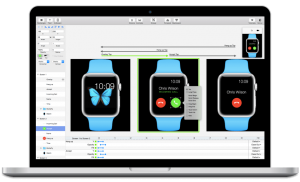
5: Principle

UI/UX animations have become a standard for modern design work. However, if you create a mockup for a client. Then they might also expect some animation in your designs. Somehow, there are a few programs for performing the same. You may select one from them, but my blog picks the Principle one.
This is the Mac-only, like the sketch. But it’s probably the best UX animation software. And here you can easily import sketch files or PSDs into Principle. And can even use those elements for animating.
In other words, we can say that it is a great way to add some life to your mobile apps mockups or website designs.
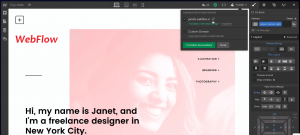
6: Webflow

Webflow just looks like the visual site builder. However, using the Webflow you have control over the design, code, and final launch of every project you build my own. Somehow, it is similar to that of a visual editor.
Very often, it is a digital design tool. Which is only made for digital designers? Thus, this is completely full of CMS (Content Management System), hosting, and client access. Only if you design a website for your clients.
Consequently, it is not the best tool for every website. But certainly, the worth of testing if you have the time of doing so under the development.
7: Fontjoy
Fontjoy is a free and amazing tool. It pulls a full library of fonts straight from Google Web Fonts. Thereafter, you can choose which font you like to test. Even including the size, weight, and line height on the page.
However, font pairing makes it simple. And thus it describes best Fontjoy web App. thus, no more time wasting to de done in flipping various fonts between the browser.
Hence, all you need is a stack of fonts. Which you would like to test and some time to run through it.
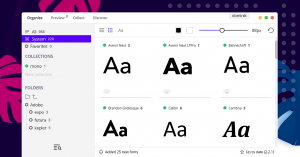
8: FontBase

Font Base is a free management tool. That runs on all three major operating systems and found one of the appropriate tools for web designers.
It offers a visual GUI (Graphical User Interface). For all the fonts on your system organized by collections, font foundries, and custom folders. Now if you work with most local fonts. Then you know the pain of the fonts organization, this is why the fontbase was created for you.
However, you can experiment with fonts right in the application. Or you may pull dynamic web fonts from Google library. Well, it is no doubt the best font management tool. And you cannot beat the $0 price tag of this tool.
9: Icon Fonts
Although it is not technically a tool. I think the icon fonts is a large collection of tools. That designer needs to continue using. More and more designers are developing icon fonts for free and are realizing them online. Now you do not need to stick with the font. Just as an icon library.
However, there are new icon fonts in the moving year (2019).
- Font Awesome 5.
- Captain Icon.
- Jam.
- Feather.
- Evil Icons.
- Zondicons.
10: IconJar
![]()
IconJar is a way to put all the icon-set. Which you have to download. However, it is only available for Mac-OS. But it may get a Windows update in the future. Often, no doubt it is the best program. For managing icons locally without digging through folders by hand.
Consequently, you may create your own custom folders in the program or even you may tag icons based on their type. Like: you can search “checkmark” to find all the check icons from all the icon packs you have downloaded.
It is crazy helpful for designers. Who love to try different icon-sets. And it too has a free trial. Thus, you have got nothing to lose with this tool.
11: Vectr
Vectr is a free Vector Graphics Software. Thus, graphic design tools are less and it is difficult to work well along with them. It is a designer tool in the cooperative market with a browser and a desktop app.
Often, you can use a vector tool for free of charge. And I’m sure you will catch more attention from designers as well as coders throughout the current year and beyond.
12: Zeplin

Zeplin is another most important tools for web designers. This tool is commonly used for speeding up your workflow. However, it reduces this painful experience by translating photoshop or sketch files into a free Mac, Windows or web-based app.
Often, the best part is that Zeplin provides a quick reference for the colors, dimensions, and fonts. From your designs, says Stiff!
It also generates CSS and style guides for you. I have found Zeplin to be the best time saver. And our developer team seem to really like it a lot.
CONCLUSION
Here, in this blog, we have discussed the Top 12 tools for web designers in 2018.
Often we concluded its layout, its definition, and the tools for a web designer in detail. They do add value to any blog post. And, this leads to the end of the blog.
We hope this blog helped you. However, if you found the blog useful, do not forget to use the comment section provided below. Also, share the blog with your peers. You are on your way to getting more exposure.







Leave a Comment